
Microsoft PowerApps First Run Experience (FRX)/Homepage
My Role My team consisted of a PM, engineers and two UX designers; I am one of the designers. I was responsible for the first run experience (FRX) and the initial home page designs. My co-designer and I worked together towards mocks and final implementation.
UX tools Ballsamiq // Illustrator // Sketch
Duration 3 months
Problem PowerApps needed a homepage and FRX to be the initial "hand shake" to the user as they experience PowerApps for the first time. We needed to design a Day 0 through Day 100 experience that would show the "grow-up" story of PowerApps and how it would change during those first 100 days. Primarily, we needed to explain PowerApps, help to educate our user base, and help showcase sample templates or sample apps.
Solution Using an FRX to immediately greet the user and give them a quick overview of the product would give context to first time users. Designing a homepage, or central hub, that gave the user access to our tutorials, blogs, tips and learning videos would help the user become a better PowerApps designer and consumer. Also, designing a frictionless entry into the sample apps and templates would also help both a new and returning user to become stronger PowerApps designers and consumers.
My Role My team consisted of a PM, engineers and two UX designers; I am one of the designers. I was responsible for the first run experience (FRX) and the initial home page designs. My co-designer and I worked together towards mocks and final implementation.
UX tools Ballsamiq // Illustrator // Sketch
Duration 3 months
Problem PowerApps needed a homepage and FRX to be the initial "hand shake" to the user as they experience PowerApps for the first time. We needed to design a Day 0 through Day 100 experience that would show the "grow-up" story of PowerApps and how it would change during those first 100 days. Primarily, we needed to explain PowerApps, help to educate our user base, and help showcase sample templates or sample apps.
Solution Using an FRX to immediately greet the user and give them a quick overview of the product would give context to first time users. Designing a homepage, or central hub, that gave the user access to our tutorials, blogs, tips and learning videos would help the user become a better PowerApps designer and consumer. Also, designing a frictionless entry into the sample apps and templates would also help both a new and returning user to become stronger PowerApps designers and consumers.
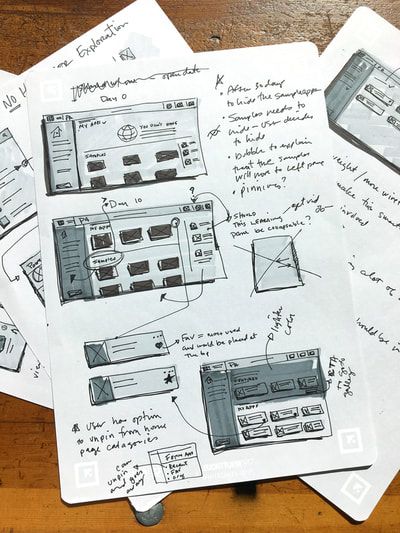
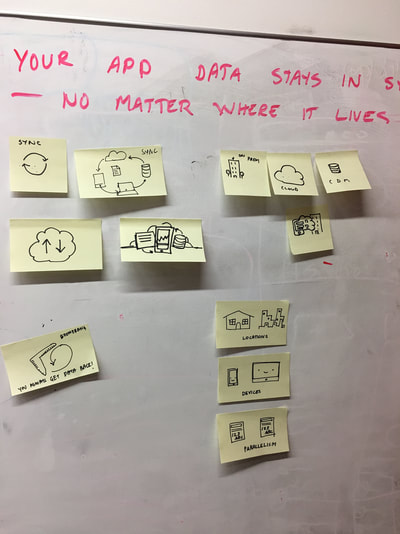
Sketching / UI Design Mocks
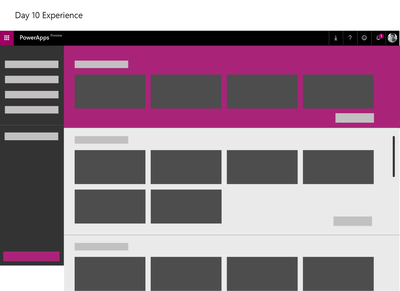
High Fidelity Screens
FRX modal design
1. Greetings This screen introduces the user to PowerApps and shows how using custom connections such as Excel, OneDrive and Sharepoint to name just a few.
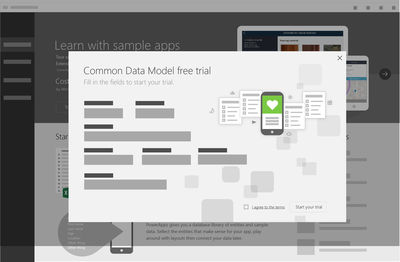
2. Making the connection Bringing in your information from different connections allows PowerApps to pull data from several places allowing for a richer, better experience.
3. AppSource Using Appsource, a place where app builders can display, store and download apps for consumption to other users in their company.
4. Get Started Final screen of the FRX.
1. Greetings This screen introduces the user to PowerApps and shows how using custom connections such as Excel, OneDrive and Sharepoint to name just a few.
2. Making the connection Bringing in your information from different connections allows PowerApps to pull data from several places allowing for a richer, better experience.
3. AppSource Using Appsource, a place where app builders can display, store and download apps for consumption to other users in their company.
4. Get Started Final screen of the FRX.
Portal design
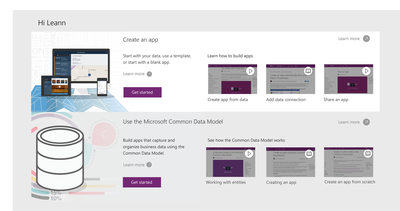
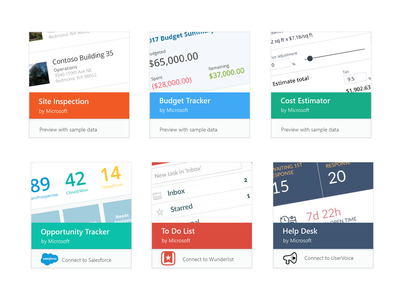
1. Home page A hub where the user can store, run and share PowerApps. The home page is also a place where the user can learn, and use sample apps.
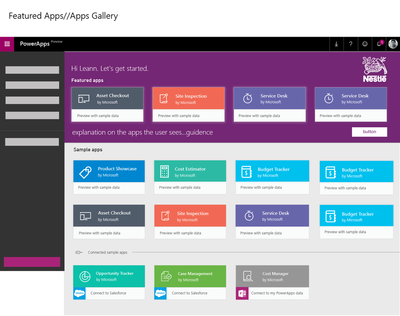
2. Sample app cards The cards are used to display the app information and launch the sample app modal.
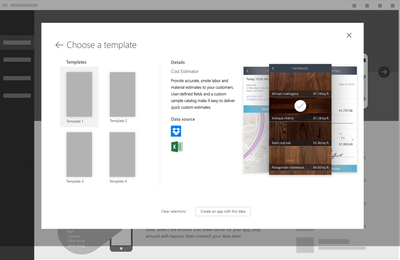
3. Sample app modal The user is able to see a snippet of the sample app and has the opportunity to play the sample apps in PowerApps studio.
4. Sample app modal The user is able to see a snippet of the sample app and has the opportunity to play the sample apps in PowerApps studio.
1. Home page A hub where the user can store, run and share PowerApps. The home page is also a place where the user can learn, and use sample apps.
2. Sample app cards The cards are used to display the app information and launch the sample app modal.
3. Sample app modal The user is able to see a snippet of the sample app and has the opportunity to play the sample apps in PowerApps studio.
4. Sample app modal The user is able to see a snippet of the sample app and has the opportunity to play the sample apps in PowerApps studio.