 The Career Key Counselor Hub // Mid-Fi Comps
The Career Key Counselor Hub // Mid-Fi Comps
The Career Key Counselor Hub Portal
Client The Career Key
My Role In a team of three, my role was to oversee the creative direction for the look and feel of the Counselor Page Hub for The Career Key. I was also heavily involved in the interviewing and research stages of the project. My team and I created mid-fi comps in Sketch and later brought them into InVision to be prototyped.
UX tools Sketch // InVision // OmniGraffle
Duration 3 weeks
Problem The Career Key is a service that helps college students find a career that they would like to pursue using a series of tests. The issue The Career Key was having was they needed a way for the College Counselors to be able to engage and communicate with their students. They also wanted the Counselors to be able to send out "modules", or bundles of information that would help students in areas such as interviewing, job searching and resume building to name just a few. Counselors are often out numbered 500 to 1 and are completely overwhelmed. To help combat that, The Career Key wanted a system that you could send these informational modules to one or 500 students, immediately or staggered over several days or even weeks.
Solution My team and I had three weeks to help The Career Key build a portal for College Counselors to log into and have a centralized "hub" that would provide a bevy of useful tools. In the short time we had, we built a Counselor Hub that would be able to communicate with their students through the college .edu messaging service, view students progress and modify/create modules of information for them to send to multiple students in a time oriented managed system.
Client The Career Key
My Role In a team of three, my role was to oversee the creative direction for the look and feel of the Counselor Page Hub for The Career Key. I was also heavily involved in the interviewing and research stages of the project. My team and I created mid-fi comps in Sketch and later brought them into InVision to be prototyped.
UX tools Sketch // InVision // OmniGraffle
Duration 3 weeks
Problem The Career Key is a service that helps college students find a career that they would like to pursue using a series of tests. The issue The Career Key was having was they needed a way for the College Counselors to be able to engage and communicate with their students. They also wanted the Counselors to be able to send out "modules", or bundles of information that would help students in areas such as interviewing, job searching and resume building to name just a few. Counselors are often out numbered 500 to 1 and are completely overwhelmed. To help combat that, The Career Key wanted a system that you could send these informational modules to one or 500 students, immediately or staggered over several days or even weeks.
Solution My team and I had three weeks to help The Career Key build a portal for College Counselors to log into and have a centralized "hub" that would provide a bevy of useful tools. In the short time we had, we built a Counselor Hub that would be able to communicate with their students through the college .edu messaging service, view students progress and modify/create modules of information for them to send to multiple students in a time oriented managed system.
It would be great to be able to communicate with my students and have a way to send them information about preparing for the next steps of their career - Mary, College Career Counselor
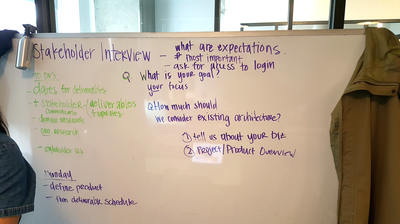
Research
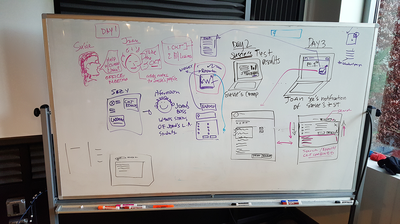
My team and I began the process with interviewing the stakeholder and CEO of The Career Key to find out what were the goals that she and her company had for the new portal. After the interview we compiled the information and began our research of the The Career Key, their competition and the overall market for career counseling. We then set out to interview college career counselors that were familiar with The Career Key and their products. We gathered our information and after breaking it down were able to find our persona and her wants, needs and pain points. A scenario was created to get a better understanding of our user and the product that we would be building.
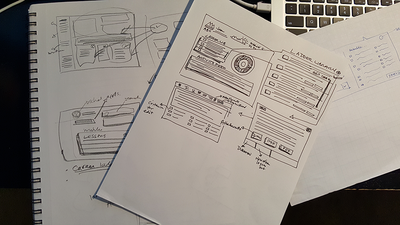
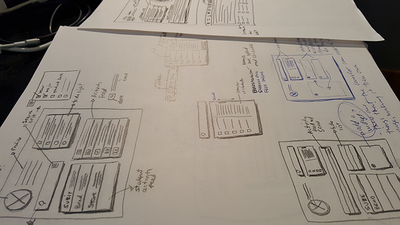
Sketching / Prototyping
Mid Fidelity Screens
After the research stage, multiple design iterations, and usability testing we made over 30 screens. These are a few that we used in our persona, Joan Stuart, user flow.
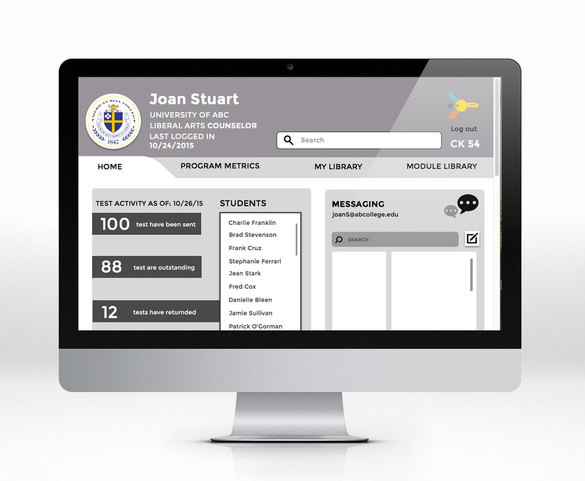
1. Counselor Hub: This screen is where the "home" page for the counselors. This is where they can check their students progress, search for a student or groups of students or message a student to have them set up a meeting or review career information.
2. Module Library: Here the counselor can see their information modules that they have pulled from the main module library. These modules can be edited to fit the counselors agenda.
3. Setting Delivery of Modules: The counselor can drip the modules to the student or students so that they will not be overwhelmed by all the information.
4. Academic Student Records: The counselor can access the students academic records in order to give better advice.
5. Module Overview: This screen shows how the counselor can review the information modules before they decide to send them to their student or multiple students.
1. Counselor Hub: This screen is where the "home" page for the counselors. This is where they can check their students progress, search for a student or groups of students or message a student to have them set up a meeting or review career information.
2. Module Library: Here the counselor can see their information modules that they have pulled from the main module library. These modules can be edited to fit the counselors agenda.
3. Setting Delivery of Modules: The counselor can drip the modules to the student or students so that they will not be overwhelmed by all the information.
4. Academic Student Records: The counselor can access the students academic records in order to give better advice.
5. Module Overview: This screen shows how the counselor can review the information modules before they decide to send them to their student or multiple students.